COCOONテーマを使用しているサイトは固定ページにショートコードを書くだけでサイトマップページが作成できます。詳しくはCOCOONのサイトのページを参照。
でもショートコードのオプションパラメーターは、固定ページ、投稿記事、カテゴリーページ、アーカイブページの単位で表示・非表示を指定できるだけで、特定のページを非表示にする機能はないようです。
目次
確認画面や完了画面はサイトマップに載せたくない
例えば問い合わせフォームの入力画面は良いとして、その確認画面や完了画面を固定ページで作るようなタイプだと、それらもサイトマップに表示されてしまいます。

スタイルシートで非表示にするのが簡単
サイトマップがショートコードでできているなら、そのショートコードのプログラムがある筈なので、それを解析しようかと思いましたが、単に非表示にするだけならスタイルシートで非表示にする方が簡単です。
サイトマップのショートコードを貼ってる固定ページを開き、スクロールダウンします。
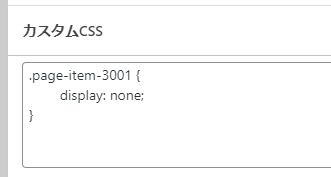
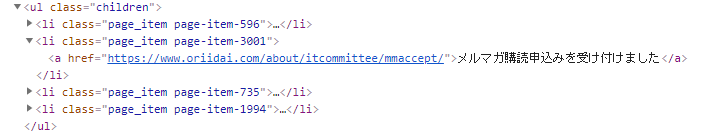
カスタムCSSという欄に、非表示にしたいページのIDを指定し、それを非表示の設定にするだけです。

.page-item-3001 {
display: none;
}非表示にできました。

ここでの「3001」が非表示にしたいページのIDになります。
複数ページを非表示にしたい場合、以下の様にページのIDをカンマで連結してください。
.page-item-3001,
.page-item-3002,
.page-item-3003 {
display: none;
}検索エンジンに見つからないようにする
上記の対処は単に非表示にしただけで、HTMLコードとしてはしっかり出力されています。

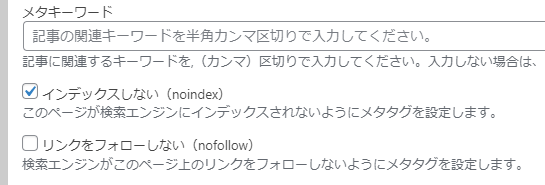
なのでGoogle等の検索にも表示されないようにするために、非表示にしたいページを開き、スクロールダウンし、インデックスしない(noindex)にチェックを入れて保存してください。