サーバーキャッシュとかブラウザキャッシュとかを設定すると、読み込み速度が上がるのはわかるけど、キャッシュされてるとせっかく新規投稿しても最新状態が表示されない可能性があるので、ユーザーに気づかれないかも。
表示速度を上げるのも重要やけど、サイトを更新したのに気づかれない方が損してる感じがするので、キャッシュを一切しない設定にすることにしました。
キャッシュがあることで期待される表示速度の向上なんて、ハイスペックな回線、ハイスペックなサーバー、ハイスペックなクライアント端末が多くなってきている昨今、さほどのメリットはないと思います。
ブラウザキャッシュをしない設定
ブラウザへのレスポンスヘッダーに、ブラウザキャッシュしないようにする指示を送信します。
.htaccess に以下の内容を追記してください。追記する場所は WordPressの設定の前です。
# BEGIN NO-CACHE
<FilesMatch "\.(html|php|css|js|ico|jpe?g|png|gif|svg|swf|pdf)$">
Header set Expires "Tue, 1 Jan 2018 00:00:00 GMT"
Header set Cache-Control "no-cache,no-store,must-revalidate,max-age=0"
Header append Pragma "no-cache"
</FilesMatch>
# END NO-CACHE追記した結果は以下の通りです。
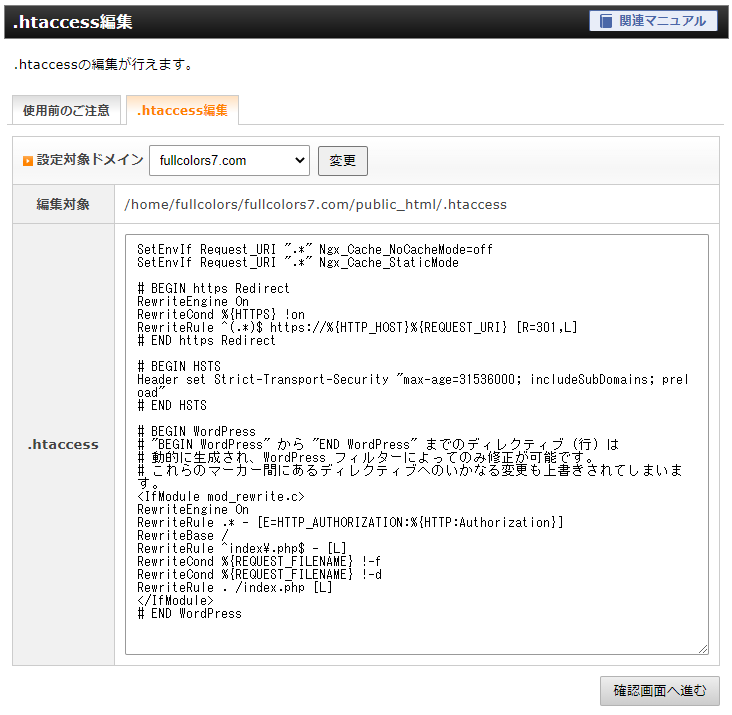
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
# BEGIN https Redirect
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# END https Redirect
# BEGIN HSTS
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
# END HSTS
# BEGIN NO-CACHE
<FilesMatch "\.(html|php|css|js|ico|jpe?g|png|gif|svg|swf|pdf)$">
Header set Expires "Tue, 1 Jan 2018 00:00:00 GMT"
Header set Cache-Control "no-cache,no-store,must-revalidate,max-age=0"
Header append Pragma "no-cache"
</FilesMatch>
# END NO-CACHE
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
コード解説
# BEGIN NO-CACHE
<FilesMatch "\.(html|php|css|js|ico|jpe?g|png|gif|svg|swf|pdf)$">
Header set Expires "Tue, 1 Jan 2018 00:00:00 GMT"
Header set Cache-Control "no-cache,no-store,must-revalidate,max-age=0"
Header append Pragma "no-cache"
</FilesMatch>
# END NO-CACHEコメント以外の1行目。FilesMatch
キャッシュさせない設定を行うファイルの拡張子を指定しています。
フォント系のファイルはめった変更しないのでキャッシュしないファイルから除外しています。
(二重否定でややこいけど、要するにフォント系のファイルはキャッシュするということです)
2行目。Expires
キャッシュの有効期限を定義。この部分を過去の日時にすることでキャッシュが保存されなくなります。
3,4行目。Cache-Control、Pragma
キャッシュさせないための呪文。冗長な部分もあるけど、冗長の害は別にないのでこれで。
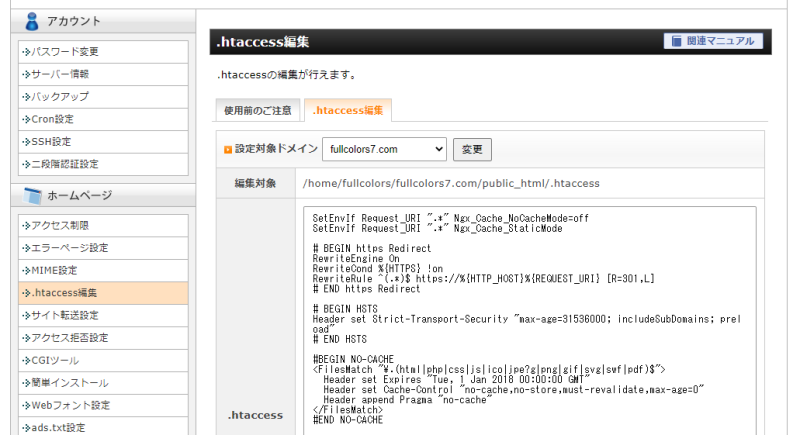
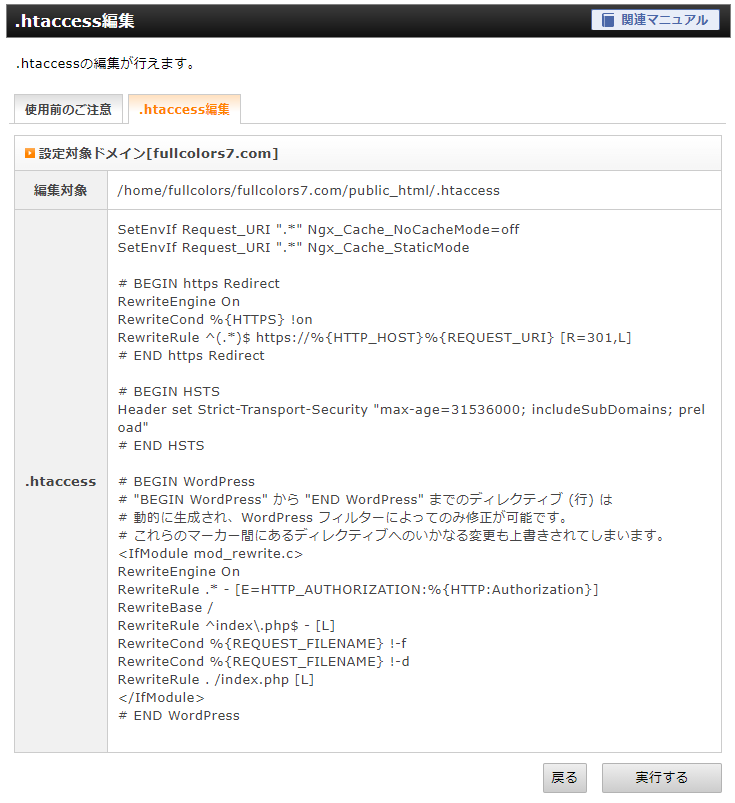
.htaccess の編集方法(XSERVERの場合)
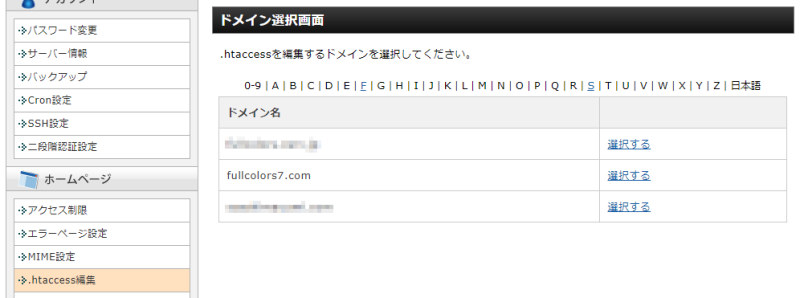
サーバーパネルで「.htaccess編集」をクリックし、編集したいドメインを選択します。

「.htaccess編集」画面に遷移するので、記載内容を確認し、「.htaccess編集」タブをクリックします。

「.htaccess編集」画面で編集し、「確認画面へ進む」ボタンを押します。

確認画面でしっかり確認し、「実行する」ボタンを押します。

他のサーバーの場合
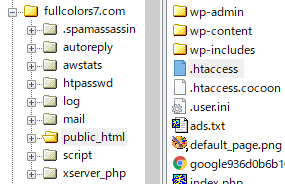
少なくとも Value-server や ロリポップは .htaccess編集画面がないので、サーバーのドキュメントルートにある、.htaccess ファイルを直接編集します。

レンタルサーバーはXSERVERで決まり
レンタルサーバーは安定していてサーバー速度が速くてバックアップも取ってくれている XSERVER がイチ押しです。
しょっちゅう「ドメイン永久無料」や「初期費用0円」などのキャンペーンをやってるので、キャンペーン期間中に契約するとお得ですよ。