楽天アフィリエイトの商品リンクはレスポンシブ対応してないので、スマホで見るとはみ出てしまって、何の商品リンクか分からなくなってしまうことがあります。
楽天アフィリエイトの商品リンクがレスポンシブ対応してないのがそもそもの問題なんですが、なんで対応しないんでしょうね。
レスポンシブ対応で修正する方法
レスポンシブ対応とは、Webブラウザを表示するデバイス(パソコンとかスマホとか)の表示可能サイズに合わせて、適切なサイズのコンテンツを表示する仕組みのことです。どのサイズだったらどうするという横サイズの取り決めのことをブレイクポイントと言い、パソコンだったら無制限、タブレットだったら1024、スマホだったら599、の横サイズだったらどういう表示にするかという取り決めで、CSSと言うスタイルシートで定義します。
その上で、パソコン用の商品リンク、タブレット用の商品リンク、スマホ用の商品リンクを用意し、ブレイクポイントで各商品リンクを表示する、しないの制御を行います。
言わばこの対応こそが正しいレスポンシブ対応なのですが、スタイルシートの準備はともかく、商品リンクを各デバイス用のを貼る作業がめんどくさいので、ぶっちゃけおすすめしません。(スマホではみ出ない商品リンクを作りたいだけなのに、いちいちそんな手間をかけてられない)と言うのが正直なところです。
商品リンクをカスタマイズする方法
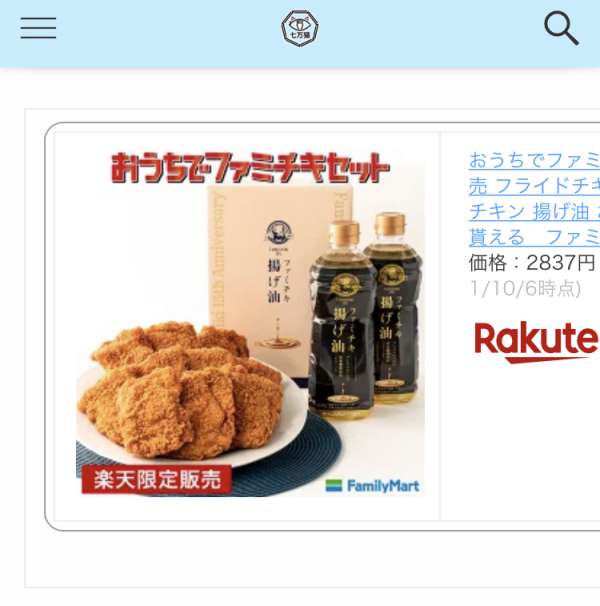
楽天アフィリエイトの商品リンクをデフォルト状態で表示するとこんな感じです。
パソコンで表示すると問題ないですが、スマホで表示すると以下の様に右側が見切れています。

楽天商品リンクの「商品リンクを作成」ページで「カスタマイズ」をクリックすると、いくつかの設定項目が表示されます。

商品画像の右に商品名を表示しているからはみ出ている訳なので、「商品名を移動」を「下」にします。
「価格を表示」も、価格を見ただけで逃げられたら困るので、チェックを外して非表示にします。
「テキストを画像幅にあわせる」と、パソコンでは商品画像の幅で商品名を表示しようとして不細工なので外します。
この設定をするだけで、こんな感じになります。
パソコンで見ると、ちょっと間延びした感じで イマイチですが 、スマホで見ると以下の様に表示され、見切れていません。
スマホで見切れる方が問題なので、これで良しとします。簡単やし。

結局、楽天アフィリエイトの 「カスタマイズ」 はこんな感じになりました。
この設定は保存されるので、別の商品リンクを作ろうとした時もこの設定が維持されているので、どんどん商品リンクが作成できますね!




![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/219f849c.4ef25cfb.219f849d.7abcd89f/?me_id=1396415&item_id=10000045&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fr-food%2Fcabinet%2Ffamilymart%2Fitem_famima2.jpg%3F_ex%3D240x240&s=240x240&t=picttext)