Webサイトに埋め込んだGoogleカレンダーを色分けするには、必要な色の数だけ新しいカレンダーを作成し、それぞれのカレンダーに色を設定すると実現できます。以下にその設定方法を説明します。
自分しか見ないなら色分けは簡単
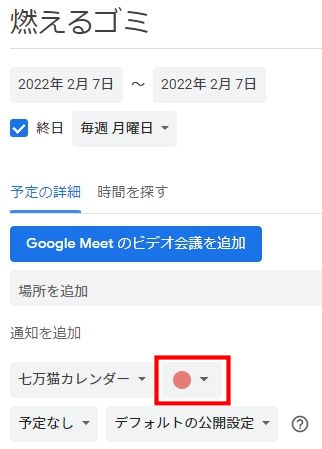
カレンダーに入力した予定を見る人は自分しかいないなら、予定を入力する際に色を指定すればOKです。
赤枠で囲んだ部分をクリックしたら右のパレットが表示されるので、好きな色を選択するだけです。


こんな感じで色分けできました。

でもこれをWebサイト埋め込んで表示すると、全部同じ色で表示されてしまいます。

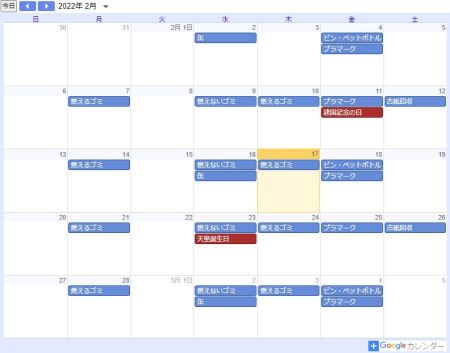
サイトに埋め込んだGoogleカレンダーはカレンダーの色が表示されている
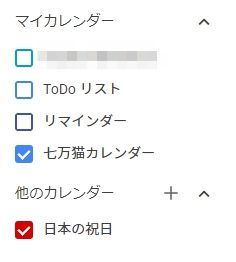
Webサイトに埋め込んだGoogleカレンダーを表示した時の色はカレンダー自体の色が表示されています。上の例でも祝日だけ色がついているのは「日本の祝日」という別のカレンダーに別の色が設定されているからです。

ですので、必要な色の数だけ新しいカレンダーを作成し、それぞれのカレンダーに色を設定すれば、サイトに埋め込んだGoogleカレンダーで色分けすることができるという訳です。
新しいカレンダーを作ってカレンダーに色を設定する
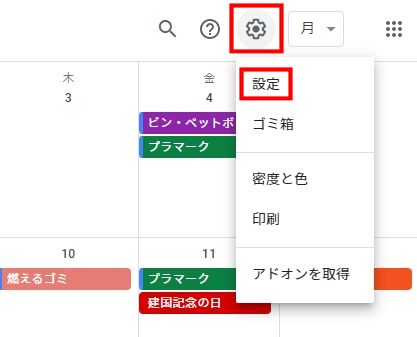
新しいカレンダーを作るには、カレンダー画面の左上にある歯車アイコンをクリックします。

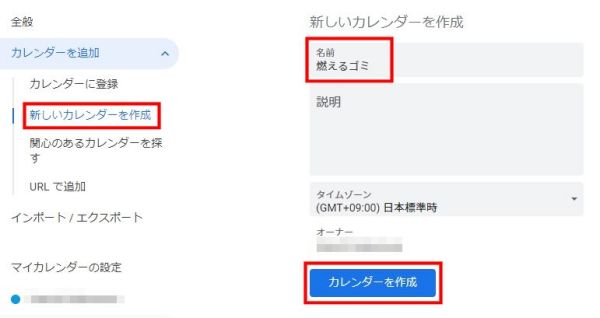
設定画面が表示されるので、左側のメニューから「新しいカレンダーを作成」をクリックし、カレンダーの名前を入力、「カレンダーを作成」ボタンをクリックします。

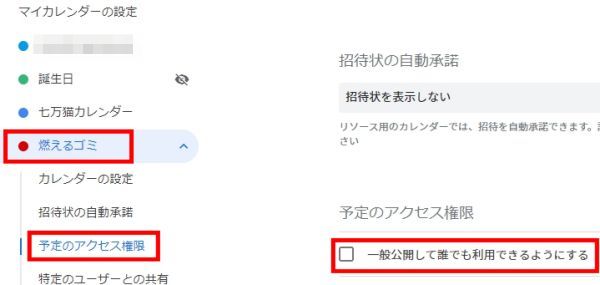
左側メニューの「マイカレンダーの設定」欄に作成したカレンダー名が追加されますのでそれをクリックします。サブメニューが開くので「予定のアクセス権限」をクリックし、「一般公開して誰でも利用できるようにする」にチェックします。

警告画面が表示されるので「OK」をクリックします。

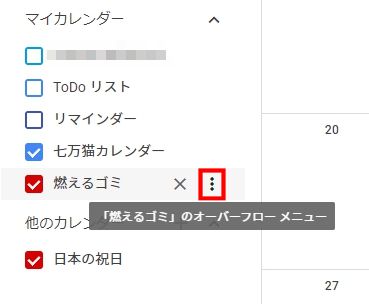
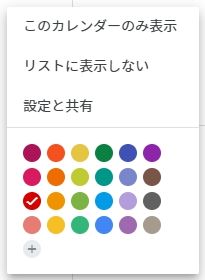
カレンダー画面に戻り、マイカレンダーに追加された新しいカレンダーにマウスを当てると、縦3つの点々が表示されるのでそれをクリック。右側にカラーパレットが表示されるので、設定したい色を選択します。


上記手順を繰り返し、色分けが必要な分、新しいカレンダーを作成し、表示したい色を設定します。

各カレンダーに予定を追加する
予定の色はカレンダーに設定されているので、例えば「燃えるゴミカレンダー」には「燃えるゴミの日」の予定だけを入力します。
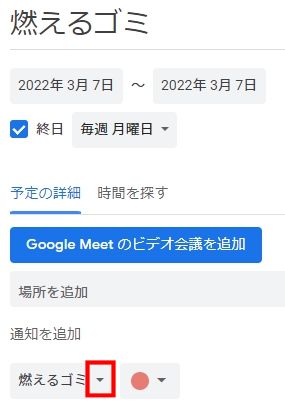
いつもの予定入力画面の赤枠囲んだ部分をクリックすると、作成したカレンダーが表示されるので予定を入力するカレンダーを選択します。


上記手順を繰り返し、各カレンダーに予定を入力します。
サイトに埋め込むカレンダーのカスタマイズ
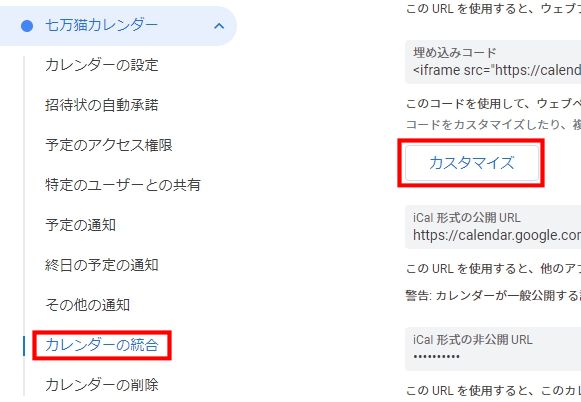
再度、カレンダーの設定画面を表示し、左側メニューでカレンダー名をクリックします。サブメニューが開くので「カレンダーの統合」をクリックし、「カスタマイズ」ボタンをクリックします。
この時クリックするカレンダー名は何でも良いのですが、一番代表的なカレンダーを選択します。

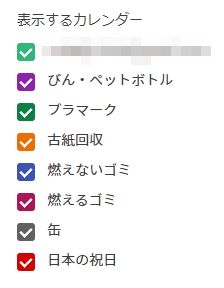
カレンダーをサイトに埋め込むためのコードをカスタマイズする画面になるので、左側メニューの下にあるカレンダーリストで、表示するカレンダーを選択します。

カスタマイズが終わったらカレンダーの設定画面に戻り、埋め込みコードを取得、サイトに貼り付けます。

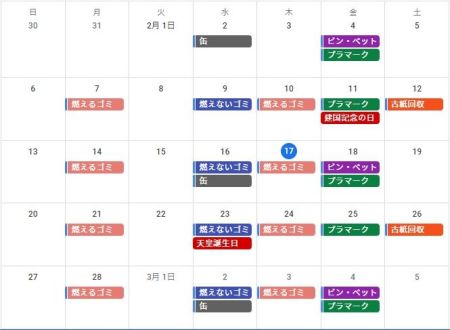
予定に色をつけて表示することができました。カレンダーに設定した色と少し違う予定の色もありますが、Googleの表示ミスだと思われます。修正されるまで待つか、別の色に変更すると良いかと思います。