デベロッパーツールは何かと便利です
Google ChromeでF12キー(Macの場合はCommand+Option+Iキー)を押すとデベロッパーツールが開きます。
Web開発者や独自ブログの開設者はなくてはならないツールでしょう。
全部英語で分かりにくいですが、ElementsタブなんかはHTMLやCSSの表示崩れの原因がわかりやすいのでとっても便利です。
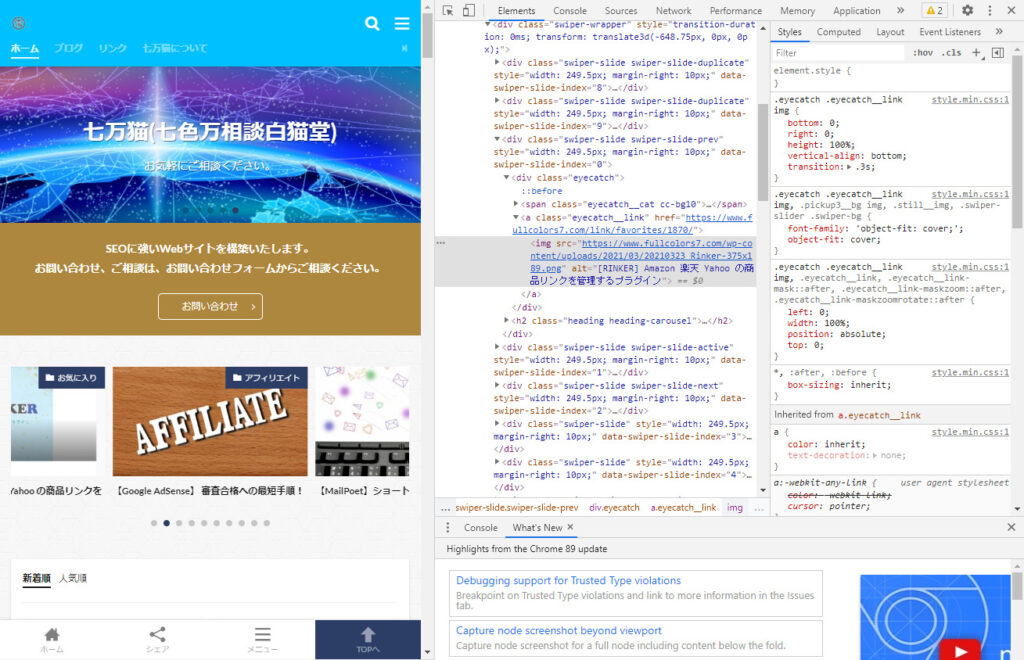
でも1画面で表示されると見づらい
1画面ではこんな感じで表示されます。

実際の表示と、デベロッパーツールの両方を見て、作業・調査したいのに、こんな感じでは使いにくいので、別画面で開くと便利です。
が、いつのまにか別画面で開くためのボタンが行方不明になりました。
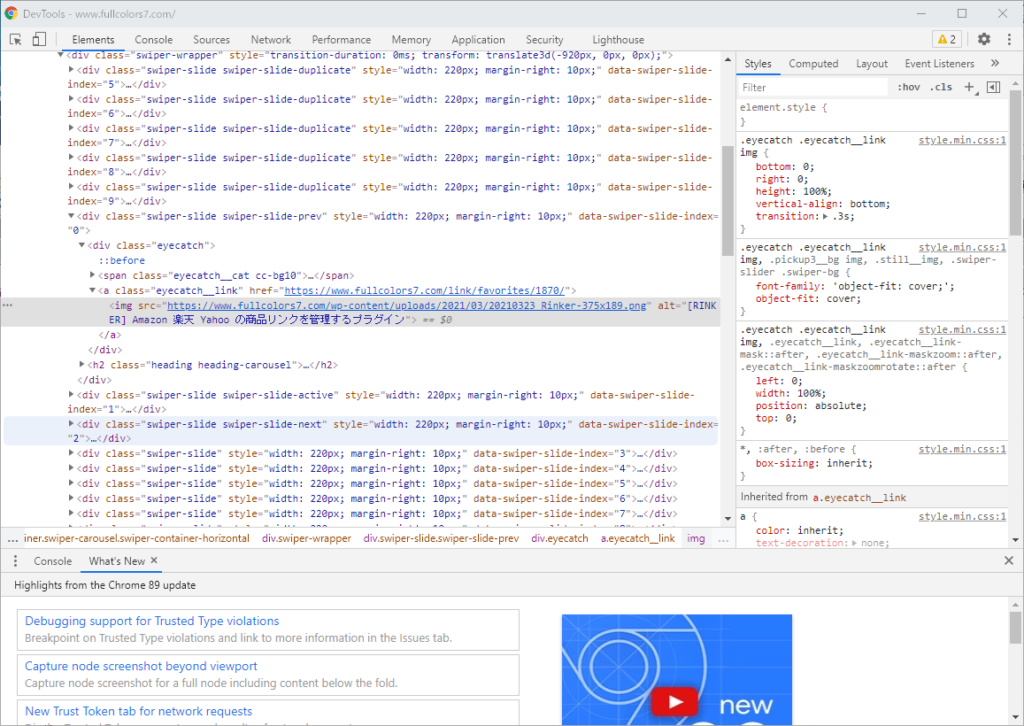
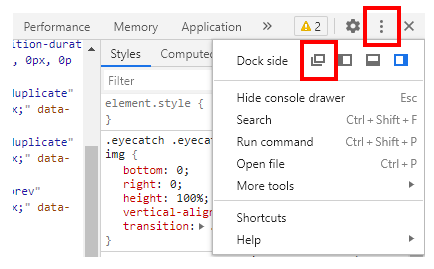
今はここにあります
デベロッパーツールの右上の点々をクリックします。
すると、別画面か、右か下か左のアイコンが表示されるので、このアイコンをクリックしてください。

別画面で表示されました。