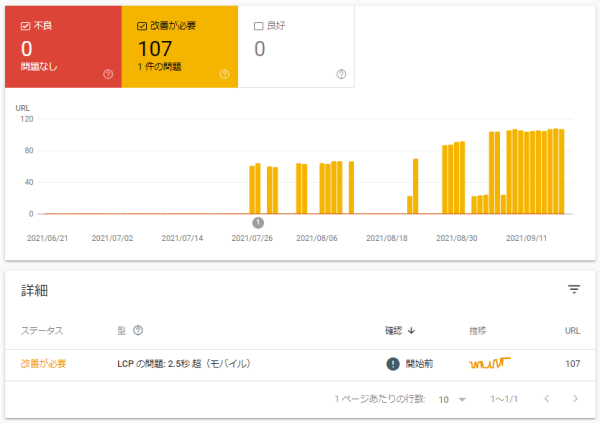
Google Search Console の ウェブに関する主な指標に「LCP の問題: 2.5秒 超(モバイル)」というのがあり、「改善が必要」とのことなので対処します。
LCPの問題:2.5秒超(モバイル)とは何か
LCPは、「Largest Contentful Paint」の略称で、最大視覚コンテンツの表示時間のことで、リクエストされたページの中で最大サイズの画像が表示される時間を意味します。それが問題と言われているので、ざっくり言うと「表示が遅いページがある」とGoogleさんが警告してくれているのです。

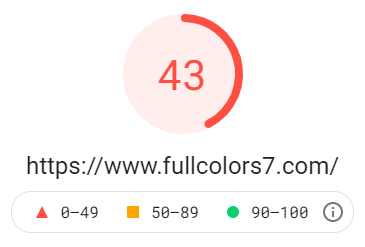
PageSpeed Insights で調べると、スコアは43。

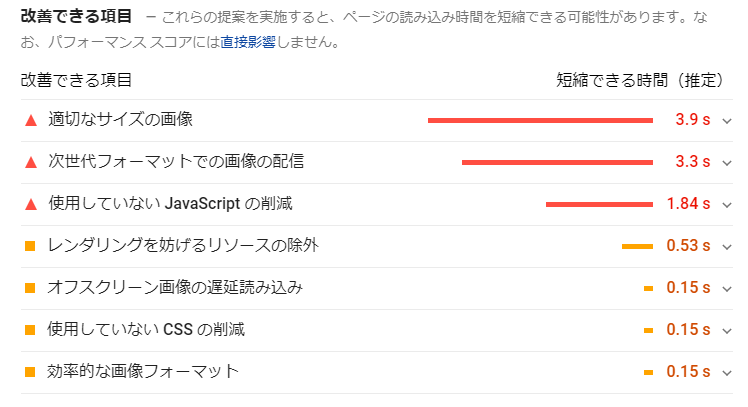
改善できる項目も色々と示されているので、打つ手は色々ありそうです。

ウィジェットの調整と画像ファイルの圧縮
問題が発生しているのはモバイルだけで、パソコンは大丈夫なようなので、モバイルでは表示不要な広告やウィジェットをざっくり削減することにします。平行して画像ファイルのサイズ圧縮もしておきます。
画像ファイルのサイズ圧縮は、EWWW Image Optimizer というプラグインで一括削除ができるので、それで圧縮することにします。

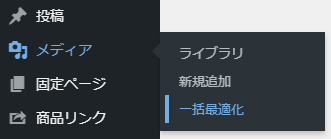
プラグインをインストールして、有効化すると、管理メニューの「メディア」の欄に「一括最適化」と言うメニューが増えているのでこれをクリックします。

一括最適化の画面で「最適化されていない画像をスキャンする」をクリックします。

最適化可能な画像の数が表示されるので、最適化します。

最適化中

最適化できました。

でも、PageSpeed Insights で調べると、スコアは47。

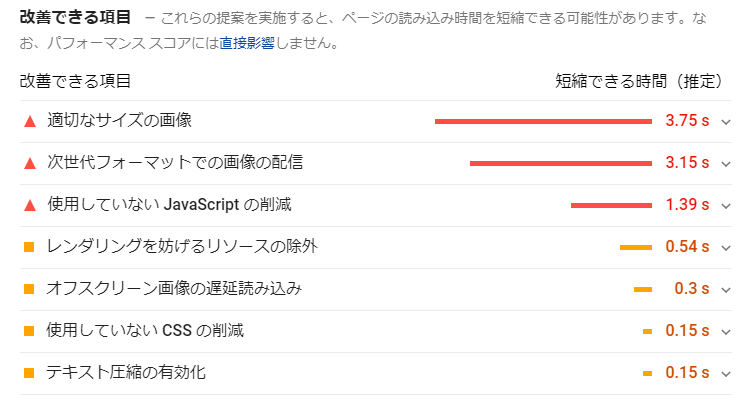
改善できる項目もあまり変化ありません。

画像ファイルのサイズダウン
改善できる項目の内、一番時間がかかっている項目は「適切なサイズの画像」なので、ここを詳しく見てみます。

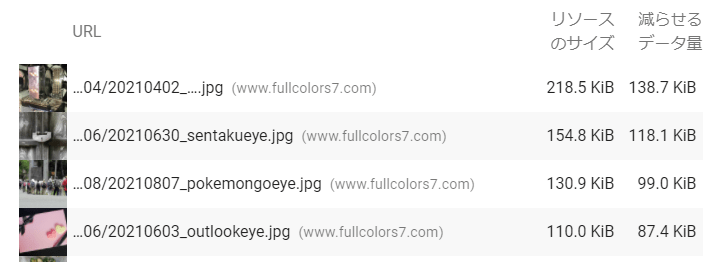
さしあたりトップページでは新着記事や人気記事のサムネイルで表示しているアイキャッチ画像のサイズが大きいようなので、サイズダウンすると共に、jpgファイルの圧縮レベルも40ぐらいに上げてみます。写真サイトやデザインサイトではないので、そこなで高画質の画像ファイルはいらないだろうとの判断です。
上記のたった4ファイルのサイズダウンをしただけで、 PageSpeed Insights のスコアは70。

改善できる項目の「適切なサイズの画像」と「次世代フォーマットでの画像の配信」が大幅に改善しました。Core Web Vitals も大幅改善してます。

まとめ
結局は画像ファイルを圧縮するよりか、元画像のサイズをダウンした方が効果が大きいですね。
これまでにUPした画像はちまちまサイズダウンしていくことにします。
ちなみに、本ブログの記事の画像ファイルサイズは、600 x 450、jpeg圧縮レベルは40にしました。













