ブログ– category –

ブログ記事全ての一覧を表示しています。
-

画面を動画でキャプチャする方法 Windows10標準機能で録画
画面を動画で録画するツールは、Xbox Game Bar です。 録画方法 録画したい画面をアクティブにした後、「Windowsキー」+「Gキー」を同時に押下します。 キャプチャパネルが表示されますので、「●」ボタンをクリックすると録画が始まります。 録画が始まる... -

COCOONのサイトマップで特定のページを非表示にする方法
COCOONテーマを使用しているサイトは固定ページにショートコードを書くだけでサイトマップページが作成できます。詳しくはCOCOONのサイトのページを参照。 でもショートコードのオプションパラメーターは、固定ページ、投稿記事、カテゴリーページ、アーカ... -

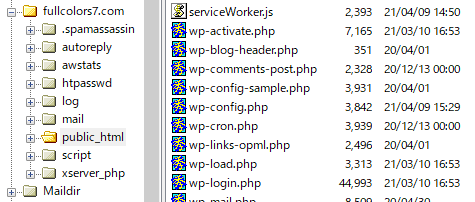
WordPress wp-config.php を変更したら接続不能!からの~修正
やってしまった・・・別件の対応で、wp-config.php を修正する用事があったのでサーバーにアップロードしたらサイトが表示されない。管理画面のURLにアクセスしてもくるくるまわるだけで接続できない。慌てて、wp-config.phpを元に戻しても接続不能。これ... -

Googleの検索オプションとコマンドまとめ siteやパックマンも
基本的な検索 普通のキーワード検索 検索したいキーワードを指定して検索します。 AND 検索 複数のキーワードを同時に含む検索です。スペースで複数のキーワードを区切ります。 OR 検索 複数のキーワードのどれかを含む検索です。キーワードを「OR」でつな... -

Windows10にサードパーティ製のセキュリティソフトは不要
Windows Defenderはかなり良くなっている Windows10は「Windows Defender」と言うセキュリティソフトが標準でインストールされています。「Microsoft Security Essentials」だった頃や、初期の「Windows Defender」は、サードパーティ製のセキュリティソフ... -

iPhoneのSafariでスーパーリロードする方法(強制更新)ブラウザのキャッシュをクリアして再読み込み
サイトを更新したのに、iPhoneのSafariで見ると更新されていない。リロードしても変わらない。と言う場合は、ブラウザのキャッシュに保存されたデータが表示されているのでスーパーリロードする必要があります。でも、iPhoneのSafariには現iOSバージョン(... -

解決! 突然パソコンの電源が切れ再起動するKP41病が完治
最近、パソコンの使用中に突然電源が切れ、再起動がかかるという現象に悩まされてました。酷い時は再起動してオートログインした後、何もせず放置しているだけでプチっと。イベントログを見てみると「Kernel-Power 41」の重大なエラーが記録されてたので、... -

LED美顔ライトと三脚とシャッターリモコン付き自撮り棒「ADYSS-A19」
LED美顔ライトと三脚とシャッターリモコン付き自撮り棒「ADYSS-A19」 まずは美顔ライトとシャッターリモコンの充電 どちらもMicro USBで充電します。ケーブルは付属してます。シャッターリモコンは30分、美顔ライトは1時間でフル充電できます。充電中は赤... -

【テレワーク監視対策】時々マウスを動かす「アナログ時計」
以前、時々マウスを動かす「Mouse Jiggler」という製品を紹介しました。 これはこれで便利なのですが、アナログ時計があれば代用できることに気づきました。 そう、アナログ時計の文字盤に、マウスのレーザーが当たるように置くだけです。時計からマウスが... -

THE THOR(ザ・トール)でボタンを並べるとズレるのを修正
WordPressのテーマ【THE THOR(ザ・トール)】 問題の原因は仕様?! THE THOR(ザ・トール)でボタンを並べるとこんな感じで上下位置が揃いません。 スタイルを調べると、1つ目のボタンだけ上マージンがないのでズレるようです。 CSSを調べるとわざわざ... -

Gmailの新着メール通知設定と、通知されない時の対処方法
Gmailの新着メール通知設定 Gmailのデスクトップ通知を有効にしてください。と言うメッセージが表示された方や、Gmailの新着通知を表示したい方へ、その設定方法を説明します。 まず、Gmailのデスクトップ通知を有効にしてください。と言うメッセージが表... -

Chrome F12 デベロッパーツールを別画面で開く方法
デベロッパーツールは何かと便利です Google ChromeでF12キー(Macの場合はCommand+Option+Iキー)を押すとデベロッパーツールが開きます。Web開発者や独自ブログの開設者はなくてはならないツールでしょう。全部英語で分かりにくいですが、Elementsタブ...
