Instagramの投稿をWordPressで表示する方法は3種類あります。
1つの投稿をシェアする
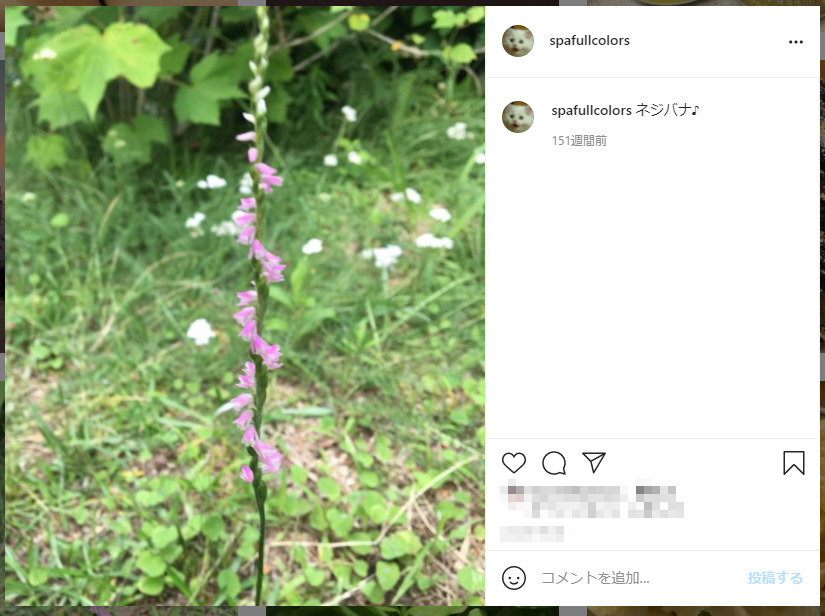
Instagramでシェアしたい投稿を表示し、右上の点々(三点リーダー)を押します。

表示されるメニューから「埋め込み」をクリック。

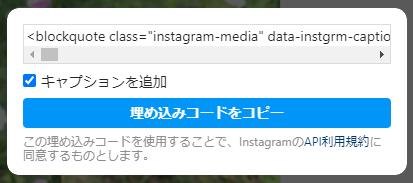
埋め込み用のコードが表示されるので、「埋め込みコードをコピー」をクリック。

コピーした埋め込み用コードを「カスタムHTML」ブロックに貼り付けます。

Instagramの投稿が表示されました。

複数の投稿をシェアする
SnapWidgetという有料サービスを利用します。
SnapWidgetはこちら → https://snapwidget.com/

こちらのサイトで詳しく解説されています。
https://tcd-theme.com/2020/12/snapwidget.html
プラグインを利用してInstagramと連携する
Smash Balloon Social Photo Feed というプラグインを利用すると、Instagramの投稿記事がリアルタイムで連携できます。前述の2つの埋め込み方法は特定の投稿固定なのですが、このプラグインはInstagramの最新状態を表示してくれる優れものです。

詳しくはこちら → https://blastfactory.jp/plugin-instagram-feed/
このプラグインは非常に素晴らしいのですが、ある条件下で重大な問題が・・・
URLを自動的にブログカードにしてくれるテーマを使っていて、かつInstagramの投稿でURLが記載されている場合、このプラグインで連携した結果としてのURLがブログカード化されて、レイアウトが大きく崩れます。
解決方法は3つ。
・Instagramとの連携をやめる。
・Instagramの投稿からURLを削除する
・テーマ設定できるなら「自動ブログカード化」を無効にする。
自動ブログカード化をやめると、手動でブログカード化しなあかんけど、逆にブログカード化して欲しくないURLもブログカード化されちゃうということがなくなり、意外と快適かもしれません。
まとめ
特定のInstagramの投稿をWordPressにシェアしたい場合は、埋め込み用コードを使って投稿をシェアする2つの方法のいずれかを、最新の投稿を自動的に連携したい場合は、Smash Balloon Social Photo Feed プラグインを利用すると良いかと思います。