THE THORからSWELLに乗り換えた理由は別記事になってしまいました。

まずはSWELLの購入
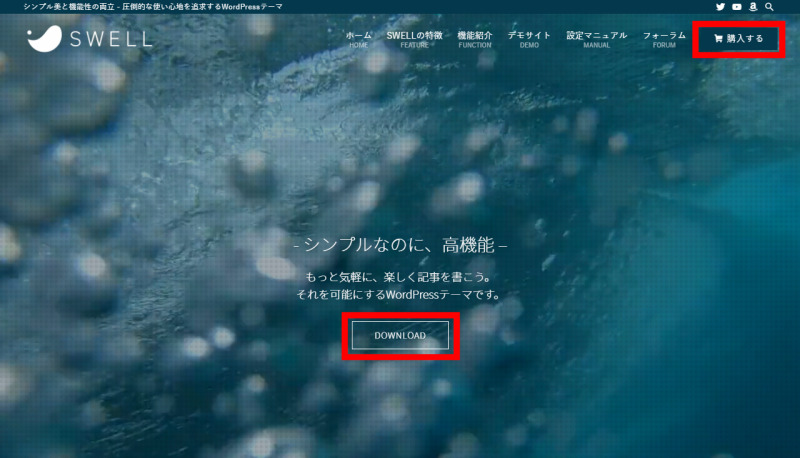
SWELL公式サイトにアクセスします。
画面右上の「購入する」ボタンか、画面中央下の「DOWNLOAD」ボタンをクリックします。

購入画面が表示されるので、利用規約に同意し「SWELLを購入する」ボタンをクリックします。

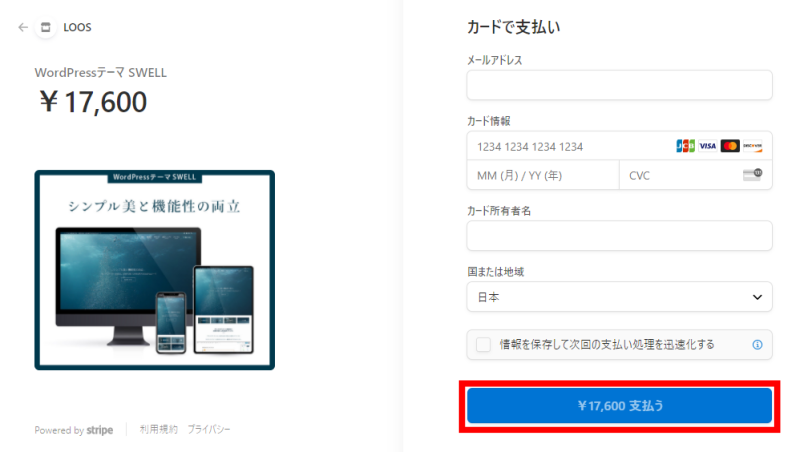
カードで支払い画面になるので、自分のメールアドレスと、カード番号、有効期限、セキュリティコード、所有者名を入力し、「\17,600 支払う」ボタンをクリックします。

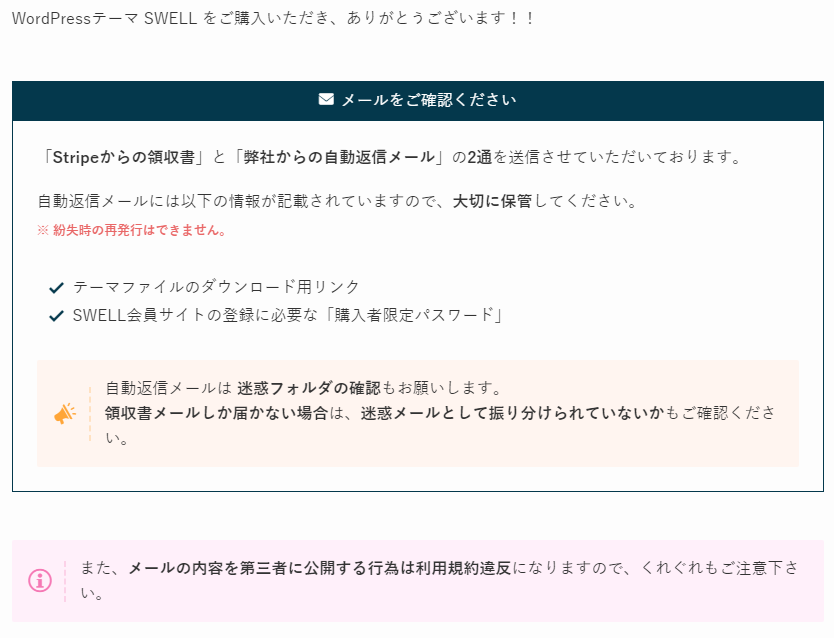
購入完了画面が表示されます。

購入完了メールが届くので、記載されてある「購入者限定パスワード」は大切に保管しておきましょう。

会員登録
会員登録ページにアクセスします。→ https://u.swell-theme.com/community/?wpforo=signup
さっきの メールに記載されてある「購入者限定パスワード」を入力し、「送信」ボタンをクリックします。

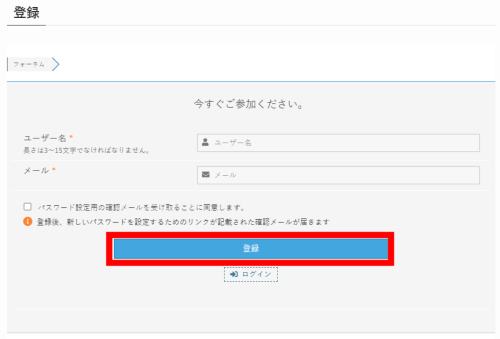
ユーザー登録画面になるので、任意のユーザー名とメールアドレスを入力し、「登録」ボタンをクリックします。

入力したメールアドレス宛に、パスワード設定用のメールが届くので、記載されたURLにアクセスします。

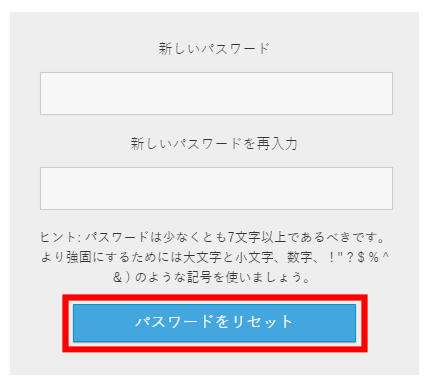
パスワード設定画面が表示されるので、パスワードを入力し、「パスワードをリセット」ボタンをクリックします。

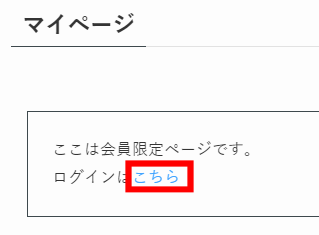
マイページ画面にアクセスします。→ https://u.swell-theme.com/mypage/
ログインは「こちら」をクリックします。

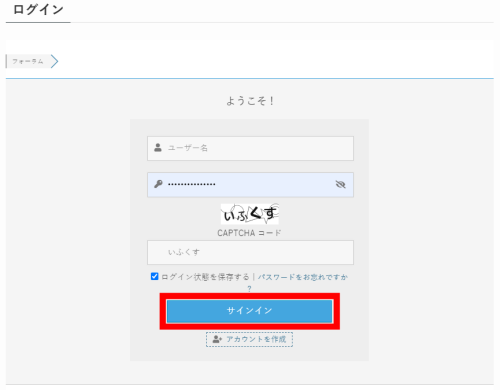
ログイン画面が表示されるので、登録したユーザー名、パスワードを入力し「サインイン」ボタンをクリックします。

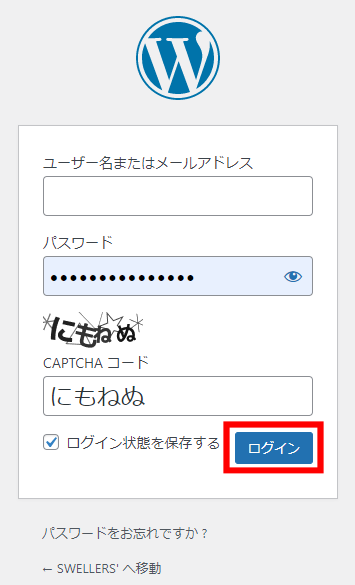
WordPressのログイン画面が表示されるので、再度ログインします。

SWELLのダウンロード
マイページをスクロールダウンして、「SWELL製品ページへ」ボタンをクリックします。

製品ダウンロードページが表示されますので、「SWELL (最新版)」と「SWELL子テーマ」をダウンロードします。
「Cocoon」「JIN」「SANGO」「STORK」「THE THOR」から乗り換える方は、該当する「乗り換えサポート用プラグイン」もダウンロードします。
「乗り換えサポート用プラグイン」 は、旧テーマの機能で作成したコンテンツのデザインをある程度維持してくれるプラグインですので、初めてSWELLを使う人や、サポート外のテーマを使ってた人、記事が少ないからすぐに修正できる、と言うような方は不要です。

SWELLのインストール
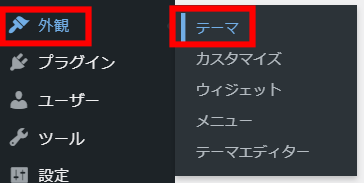
WordPress管理者メニューの「外観」「テーマ」をクリックします。

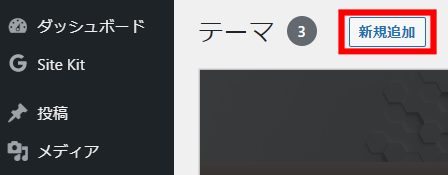
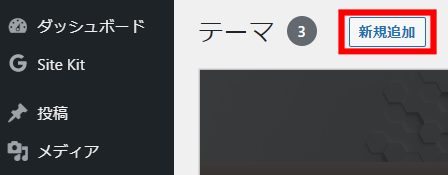
「新規追加」をクリックします。

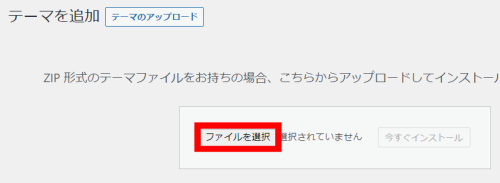
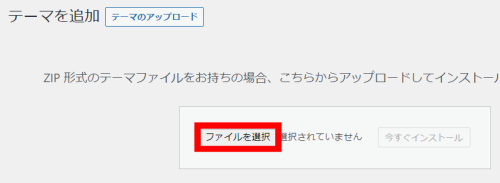
「テーマのアップロード」をクリックします。

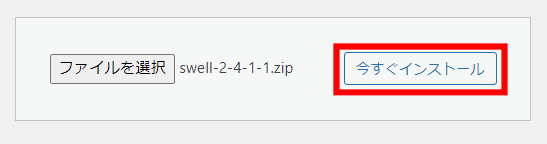
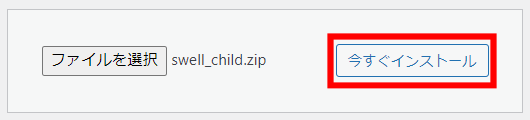
「ファイルを選択」をクリックして、「SWELL (最新版)」でダウンロードしたzipファイルを指定します。

「今すぐインストール」ボタンをクリックします。

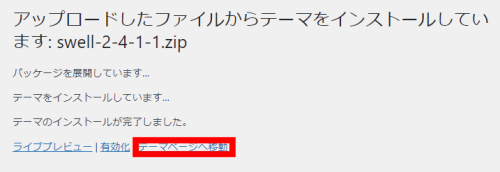
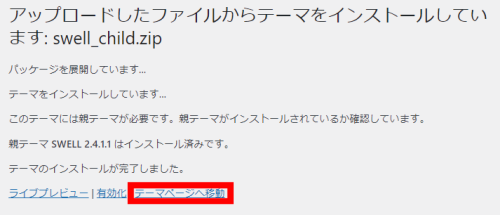
インストールできたらここでは「有効化」せずに「テーマページへ移動」をクリックします。

再度「新規追加」をクリックします。

再度 「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックして、「SWELL子テーマ」でダウンロードしたzipファイルを指定します。

「今すぐインストール」ボタンをクリックします。

インストールできたらここでは「有効化」せずに「テーマページへ移動」をクリックします。

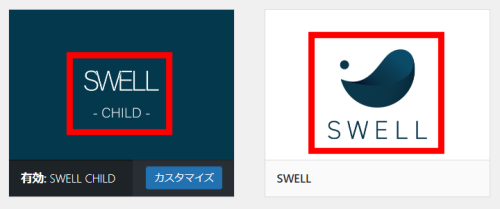
管理者メニューの テーマ画面で、「SWELL」と「SWELL -CHILD-」が見えていればOKです。

乗り換えサポート用プラグインのインストール
「Cocoon」「JIN」「SANGO」「STORK」「THE THOR」から乗り換える方は、該当する「乗り換えサポート用プラグイン」をインストールします。
初めてSWELLを使う人や、サポート外のテーマを使ってた人、 乗り換えサポート 不要、と言うような方は読み飛ばしてください。
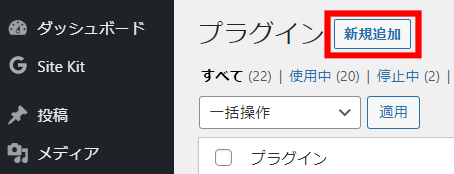
管理者メニューの「プラグイン」画面で「新規追加」ボタンをクリックします。

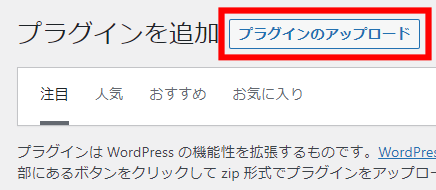
プラグインを追加画面で「プラグインのアップロード」ボタンをクリックします。

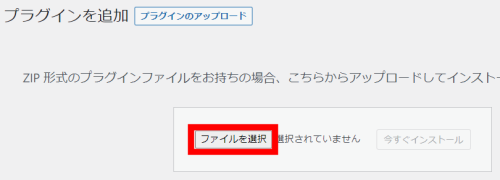
「ファイルを選択」をクリックして、「SWELL子テーマ」でダウンロードしたzipファイルを指定します。

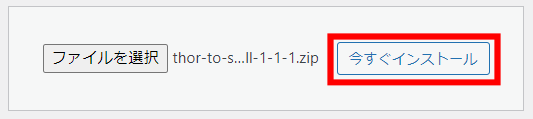
「今すぐインストール」ボタンをクリックします。

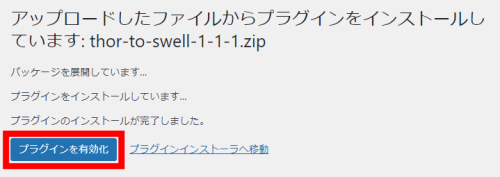
インストールできたら「プラグインを有効化」ボタンをクリックします。

SWELLの子テーマ(SWELL -CHILD-)の有効化
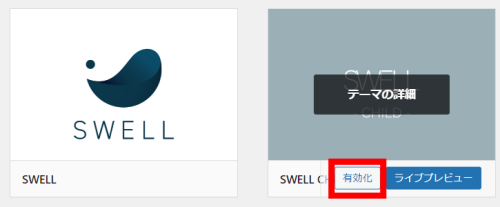
管理者メニューの テーマ画面で、 SWELLの子テーマ(SWELL -CHILD-)にマウスを当て、表示された「有効化」ボタンをクリックします。

SWELL CHILD が有効になっていればOKです。

必須プラグインのインストール
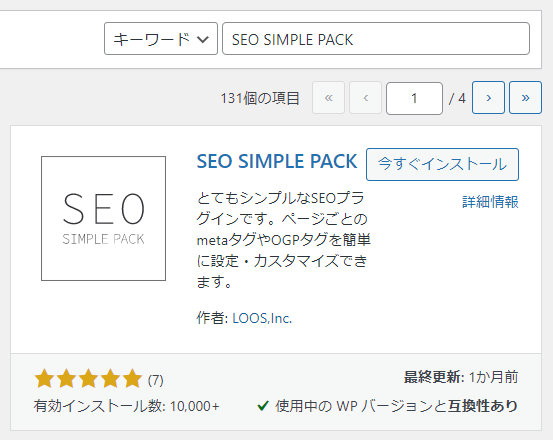
SEO SIMPLE PACK はSWELLの必須プラグインです。作者が同じなので相性抜群です。
GoogleアナリティクスのトラッキングIDや、Googleサーチコンソールの認証コードは、このプラグインの設定で登録します。OGP設定もここで設定します。

詳しくはこちら → https://wemo.tech/1670
不要テーマと不要プラグインの削除
SWELLを有効化したので、以前に使っていたテーマは不要なので削除します。親テーマだけでなく、その子テーマも不要なので削除しましょう。
また、以前のテーマで必須とされていたプラグイン(例えば、THE THORを使っていた人は「Classic Editor」とか)はもう使わないので削除しましょう。
SWELLでのプラグインについてはこちらを参照してください。 → https://swell-theme.com/basic-setting/4688/

まとめ
SWELLに代えただけで、THE THORの悩みが全て解消しました!
メニューは3階層いけるし、ボタンもズレないし、カルーセルスライダーは動くし、RSSフィードはちゃんとしてるし、キャッシュ制御もバグってないし、ブロックエディタに対応してるし満足してます。
これから使い込むのが楽しみ!