WordPressのメニューは、「固定ページ」「投稿」「カスタムリンク」「カテゴリー」のいずれかを選んでメニューに配置する仕組みです。でも、サブメニューを持つ親メニューなど、単にラベルとしてのみ存在し、クリックしても何も機能しないメニュー項目を作りたい場合があると思います。今回はその設定方法を説明します。
目次
使用するのは「カスタムリンク」
「固定ページ」「投稿」「カテゴリー」をメニューに配置すると、必ず選択したページが表示されますが、「カスタムリンク」は指定するURLを空にすることで、何も機能しないクリックしても動かないメニュー項目が作れます。
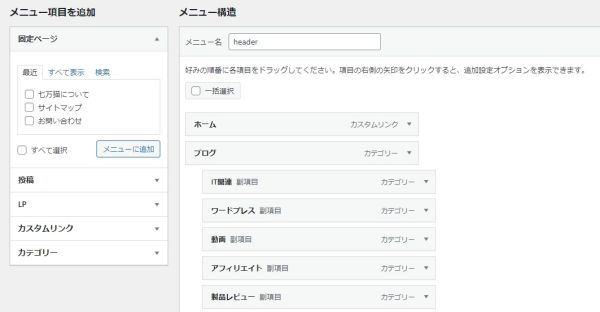
まずは適当なURLでカスタムリンクのメニューを配置
「カスタムリンク」のメニューはURLを指定しないとメニューに追加できないので、一旦、適当なURLを指定してメニューを追加します。

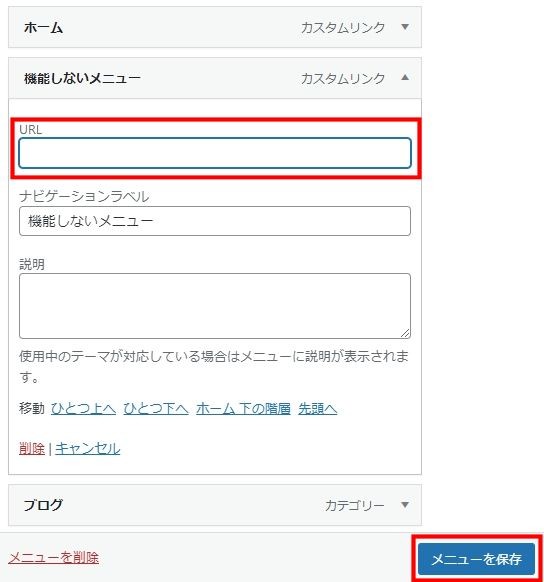
次に配置したメニューを開きURLを空に設定
「メニュー構造」に追加したメニューを開き、「URL」を全て削除、「メニューを保存」ボタンをクリックします。

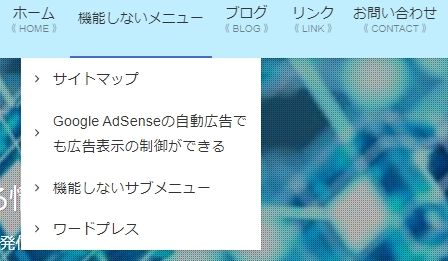
ラベルだけで何も機能しない(そもそもクリックできない)メニューが設定できました。

なにも機能しないメニュー配下にサブメニューも設定できます。
なにも機能しないメニューも普通のメニュー項目なので、その配下に普通にサブメニューが設定可能です。


ではでは、ステキなサイト作りの一助になれば幸いです。